How to Add Options to Products for a Chopin Store?
2020-09-15 • 5 min read

Are you selling products with multiple size and color options? We bring to you an advanced Chopin store that can showcase several product variations. We promise there won’t be complex configuration. Just the same catalog google sheet with few more columns, you will be able to sell clothes with different style and size, handmade craft with various patterns, or cupcakes with multiple flavors, etc. In this tutorial, we will show you how to set up your catalog google sheet to add multiple options to your products.
📚 Explore documentation and guide to configure Chopin!
🛍️ Create your online store for free today!
A Demo Clothing Store ¶
Visit our demo boutique shop! We have clothing with multiple colors and sizes as well as accessories with varied styles.
Tutorial ¶
The catalog google sheet for multi-option products is just same as the catalog google sheet used in the basic Chopin store, but with some more columns.
| option:size | option:flavor | option:color | option:name |
Step 1: Choose Option Methods ¶
There are three different ways to present your options and you can choose up to 2 options:
option:size | option:flavor | option:color | |
|---|---|---|---|
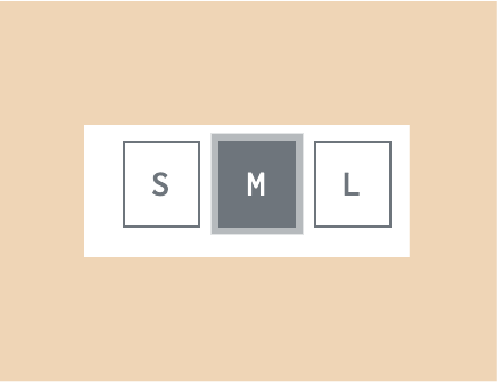
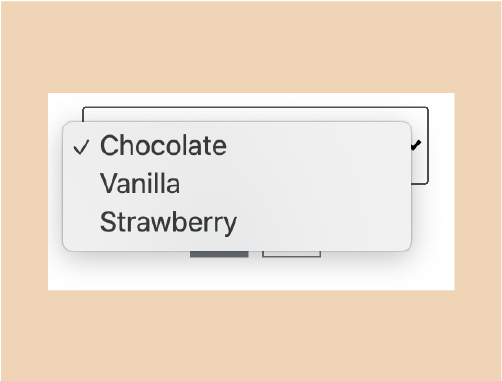
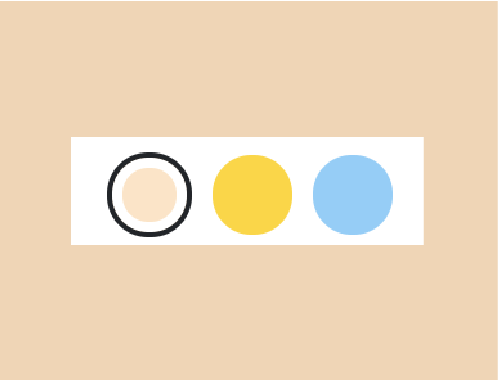
| Appearance | Rectanglur Boxes | Drop-Down Menu | Color Circles |
| Field Value | Custom Text | Custom Text | HTML Color Name |
 |  |  |
option:size ¶
This field doesn’t have to be sizes (S, M, L or 5.5, 6, 6.5), it can also be different styles. The text you put in to the cell will appear below the product image in the squared box.
option:size can be in any languages other than English, but cannot contain spaces. Dashes (-) is fine.
option:flavor ¶
Same as above, this field doesn’t have to be flavors. The text you put in to the cell will appear below the product image as drop-down menu.
option:flavor can be in anylanguages other than English, but cannot contain spaces. Dashes (-) is fine.
option:color ¶
There are two ways to indicate your product color, which will apprear in circle.
Color Name: Just enter a color (i.e. red, blue, black, etc.). You can refer to this list to find names for specific colors (i.e. lightskyblue, olive, and more).
Hex Code: Enter the 6-digit code with # sign. For example, #556B2F for olive.
Step 2: Group Same Products Together ¶
You also need one additional field to indicate which products should be grouped together.
option:name ¶
Group the same kind of products together by inputing the same value in this field. For example, a sun dress comes with two colors - white and yellow. The option:name fields for these two rows have to be the same, which are dress, so the system can identify these two products are actually two options of the same product.
Remember to follow the same rule of name field - unique name/id contains only dashes, underscores, and alphanumeric. No space is allowed.
Example: A Clothing Store ¶
Now you understand what these new columns mean, let us show you how to set up a product with multiple options.
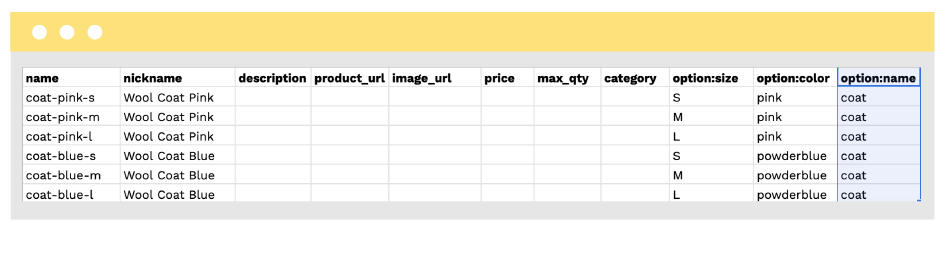
For example, I’d like to sell this wool coat that comes with two colors (pink, blue) and three sizes (S, M, L) for each color. I will need to create 6 rows of products (2 * 3 = 6):
- Pink Coat in S size
- Pink Coat in M size
- Pink Coat in L size
- Blue Coat in S size
- Blue Coat in M size
- Blue Coat in L size

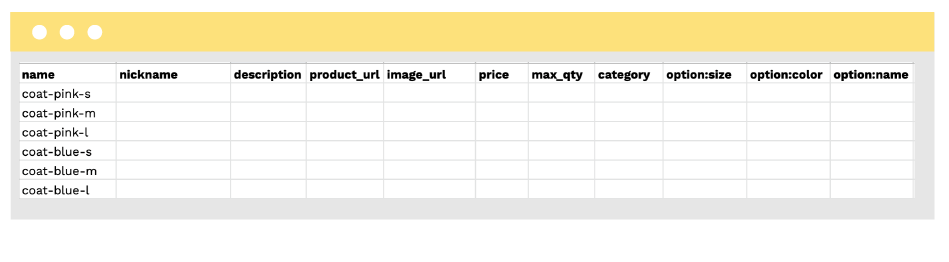
name ¶
All these products should have a unique name a.k.a product id, so I decided to follow this naming guide: coat-<color>-<size>. Feel free to use sku numbers.
Reminder: name has to be unique value, which means no products can share the same name.

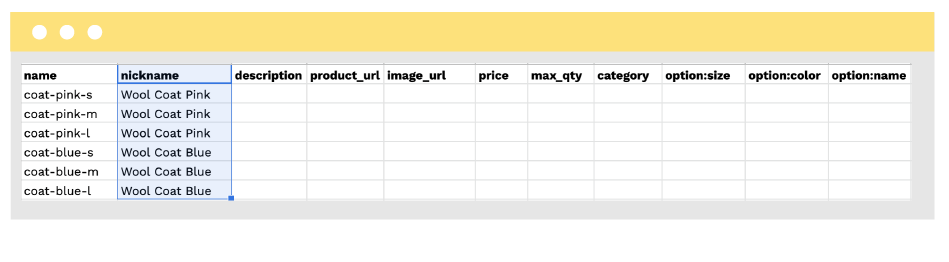
nickname ¶
I want the product title changes to the coresponding color, when customer tap different color options. So I put “Wool Coat Pink” in the nickname field for all sizes of pink coats, and “Wool Coat Blue” for all sizes of blue coats.

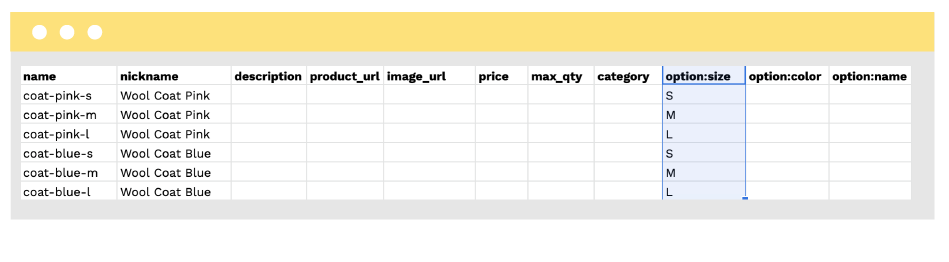
option:size ¶
There are three sizes available for each color, so I just input “S, M, L” for the option:size field of all pink coat rows. Repeat the same process for blue coats.

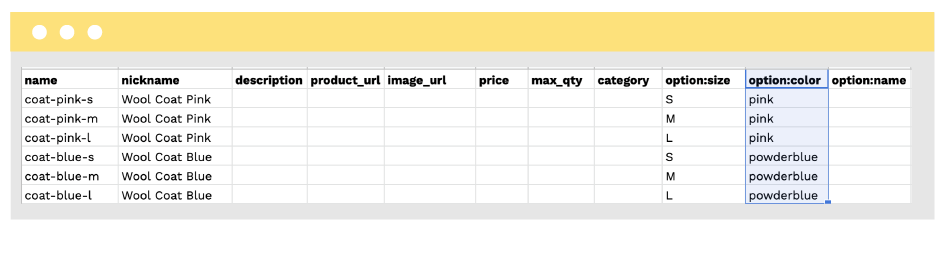
option:color ¶
I refer to this color name list and think “pink” and “powderblue” represent the pink and blue coats perfectly. So I input “powderblue” in the option:color field for all blue coats and “pink” for all pink coats respectively.

option:name ¶
In order to indicate these six rows of product are actually one product with six options. I put “coat” in the option:name field for all the coats.

Other Fields ¶
Finally, continue to finish the other fields (description, product_url, image_url, price, max_qty, category). You can keep them all the same or customize for each option depending on whether each option has varied description, image, price, etc.
🛍️ What does these fields mean?
Now you can showcase different style and sizing for this wool coat!
Summary ¶
With Chopin, it’s really convenient to manage your product in google sheet. You might need to add product variants in bulk or duplicate it from exiting variants. You don’t need to follow complex instructions, just copy and paste the data in your desired way! Try Chopin today and you will be amazed by how smart you are!
Happy Adding More Products! 💰
FAQs ¶
Let us troubleshoot together! Contact us (your favorite developer) via email or Facebook Messenger if you don’t find answers here!
Check Your Google Sheet Data ¶
name: there should not be any duplicate value. Allnamecells must be unique even when they share the sameoption:name.option:sizeandoption:flavor: these cells should not contain spaces.