如何設定 Chopin 網路商店
2020-08-05 • 3 min read

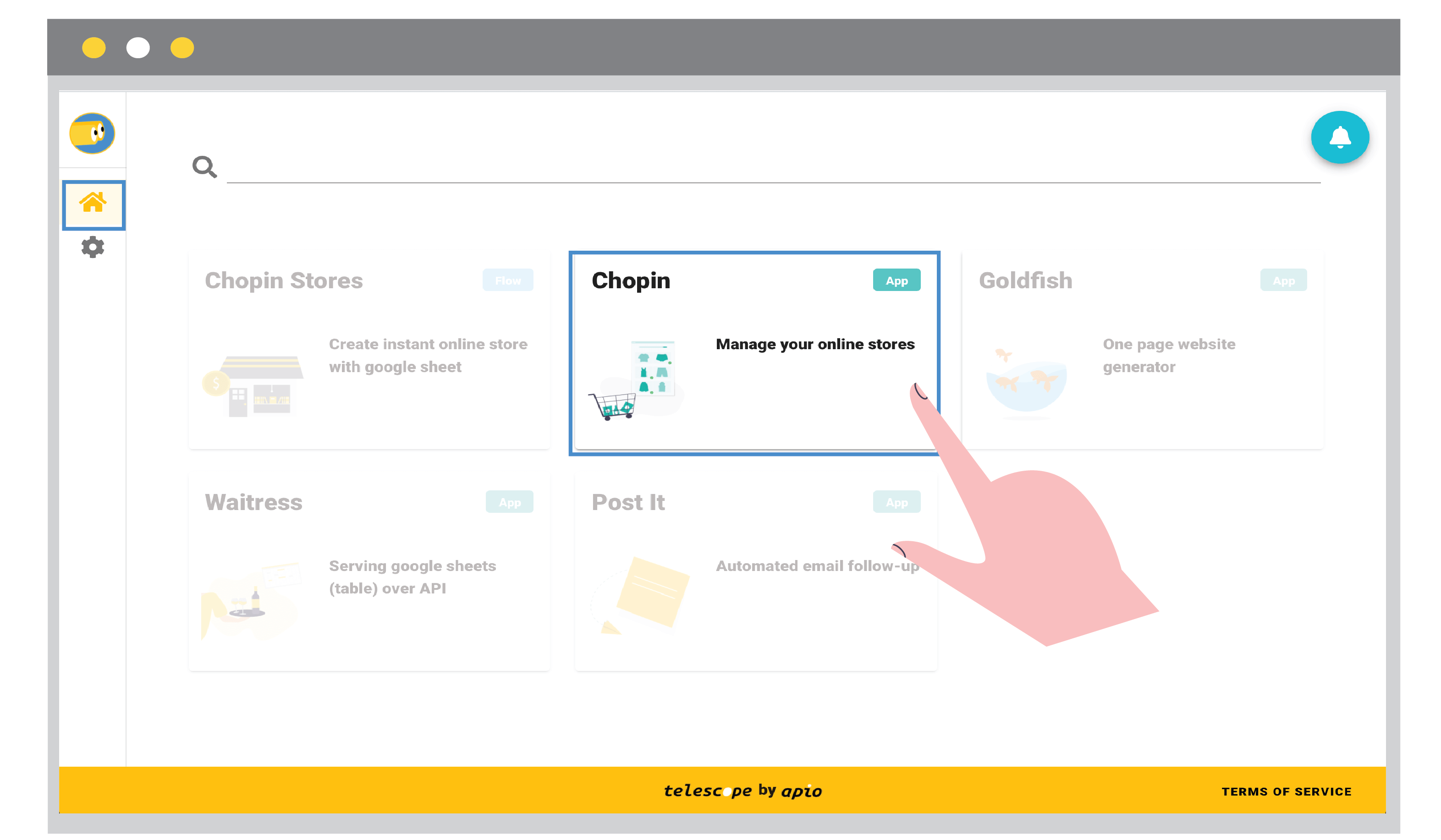
建立了 Chopin 商店後,接下來需要 1) 抽換商品目錄 google sheet 中的範例資料成你想販賣的商品,並且 2) 客製商店外觀和加上其他細節設定。這篇文章會手把手教你 google sheet 每個儲存格代表的意思,以及所有我們支援的設定,讓你輕鬆完成一個適合自己的商店!
🛍️ 還沒有 Chopin Store? 跟著這篇教學建立商店
🛍️ 參考常見問題
更新商品目錄 ¶
如果你跟著我們的教學,並且使用提供的範例資料建立商店,你的商店目前應該會長的像這樣。
我相信你應該捨不得賣出 Cool Cat 和 Funny Cat,接下來請按照以下說明更新商品目錄 Google Sheet,更新過程中內容會即時反映在網路商店。
各儲存格對應的內容:
- name: 每個產品的獨立編碼 (product id),英文開頭並只能使用英文、數字、連接號(-)或底線(_),不能有空格。
- nickname: 顯示在網站的產品名稱,支援任何語言文字或表情符號。
- description (非必須): 產品敘述。*支援 Markdown 語法編輯格式
- image_url: 產品圖片網址。每個產品可以有多個圖片,將網址以逗號 (,)分隔即可。 *如何取得圖片網址
- price: 產品價錢,不需輸入金錢符號 ($)。
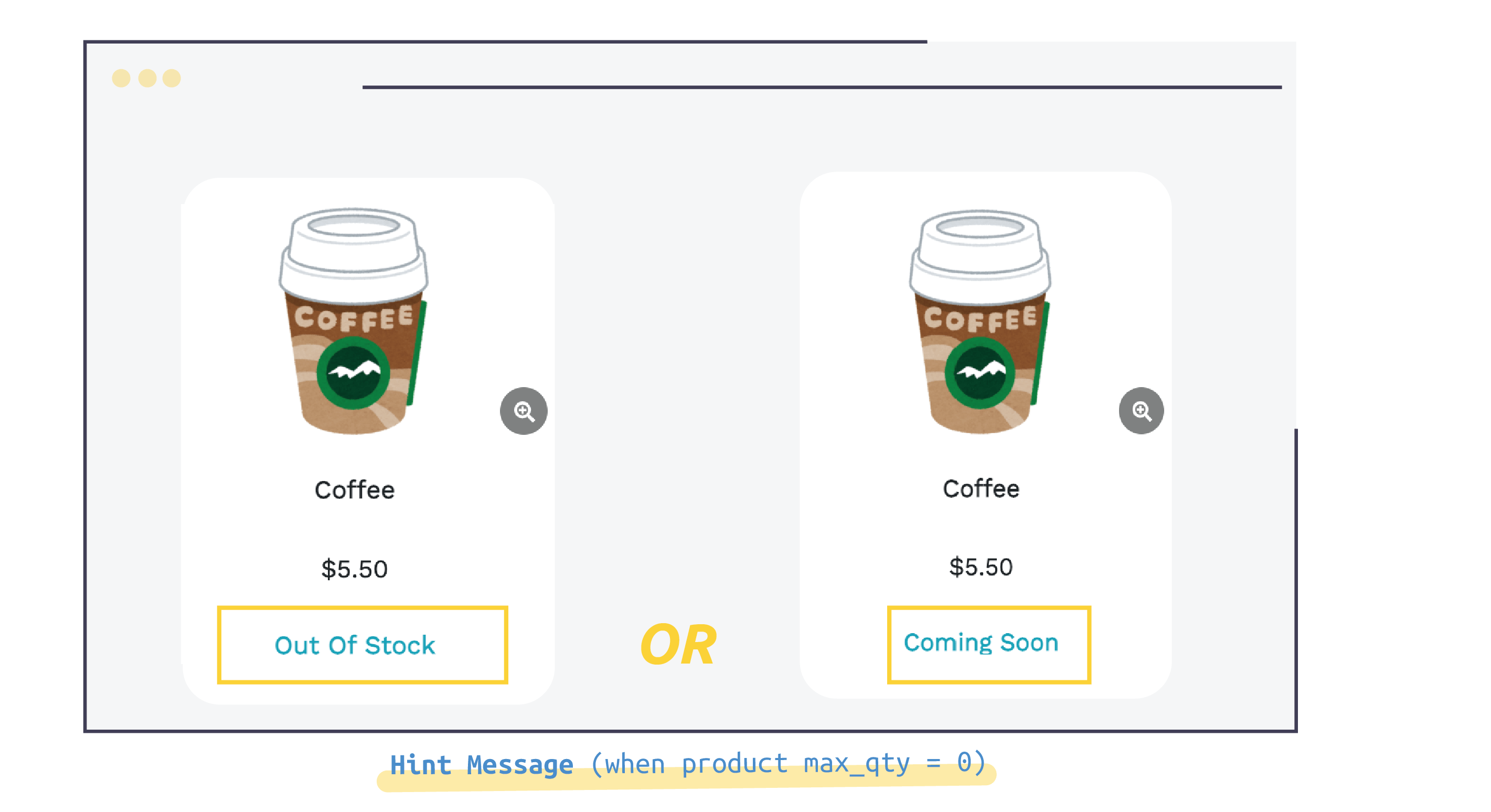
- max_qty (非必須):: 每個顧客可購買的上限,如果設定 max_qty 為0, 會顯示 Coming Soon。
- category (非必須): 不同的產品分類。每個產品可以有多個分類,以逗號相隔 (,)。
- hide: 在這格打上 “x” (或是其他字母符號),該產品即不會顯示在網站上。
- no_tax: 在這格打上 “x” (或是其他字母符號),該產品不會被計算稅。
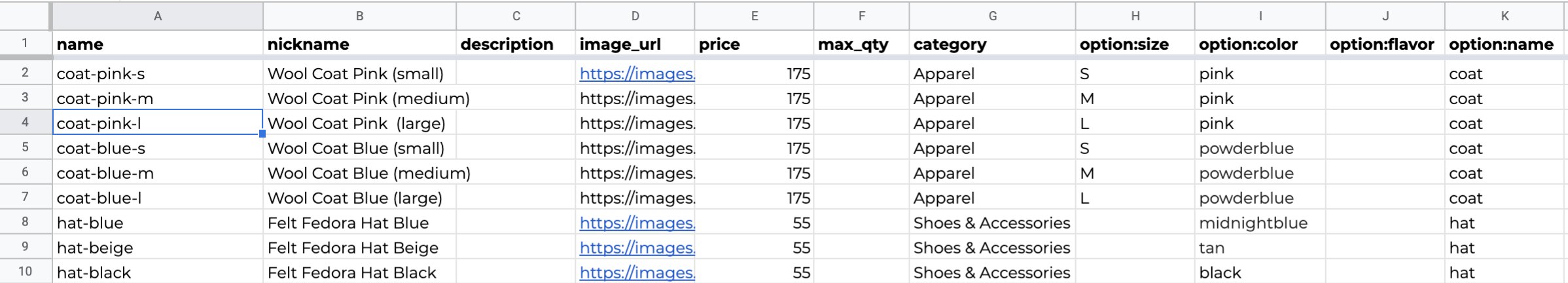
範例:

如果想要將產品加上多個尺寸顏色選項,你會需要手動新增以下四個欄位:
- option:name
- option:size
- option:flavor
- option:color
範例:

⚠️ 注意:
- 每列之間不得穿插空白列。
- 若有產品沒有出現,代表
name或price欄位有錯。
如果有問題或是錯誤訊息,可以參考常見問題自行除錯,或是聯絡客服。
客製化你的商店 ¶
接下來是從 Chopin app 進到商店的設定頁面,除了商店名稱與 Waitress APIs 這兩個欄位外,其他設定都可以隨時更改,存檔後更新網路商店頁面即會看到更新內容。
⚠️ 編輯小幫手:
- 點擊 (儲存符號) 存檔更新內容。點擊 (垃圾桶符號) 可刪除這間網店(刪除後無法回復)。
- 點選 (加號) 添加新資訊。也可以按 (減號) 刪除資訊。
- 如果需要編輯,只要點選同一個選項,輸入新的內容後再按加號,即會更新。

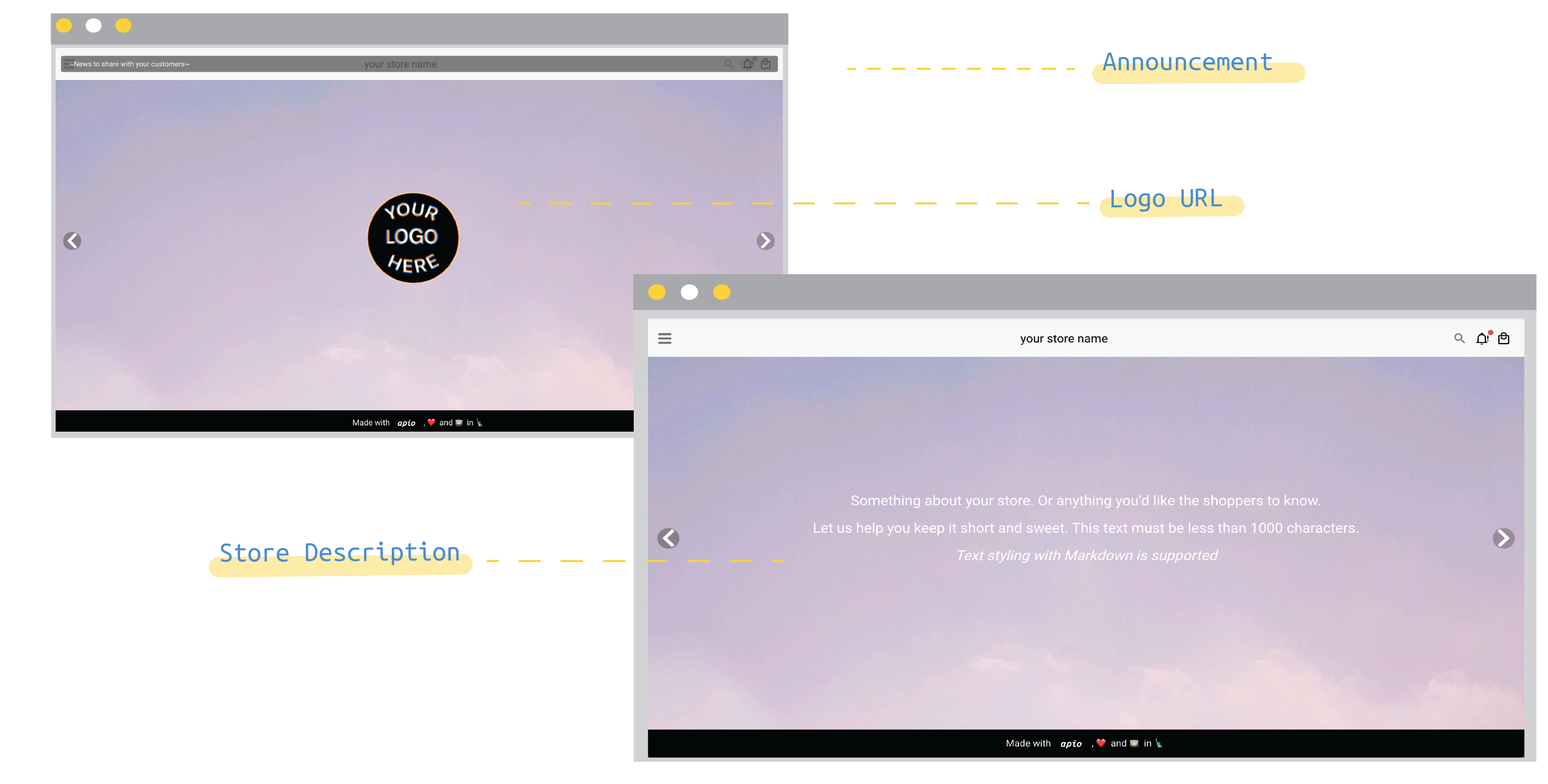
商店資訊 (Store Information) ¶
- Store Name: 網路商店的名稱,建立商店時已提供,無法更改。
- Logo url (非必須): logo 圖片網址。 *什麼是圖片網址?
- Store Description (非必須): 商店敘述,最多1000字。*支援 Markdown 語法編輯格式
- Announcement (非必須): 此通知會出現在頁面最上方,可以拿來放特價訊息或其他通知。

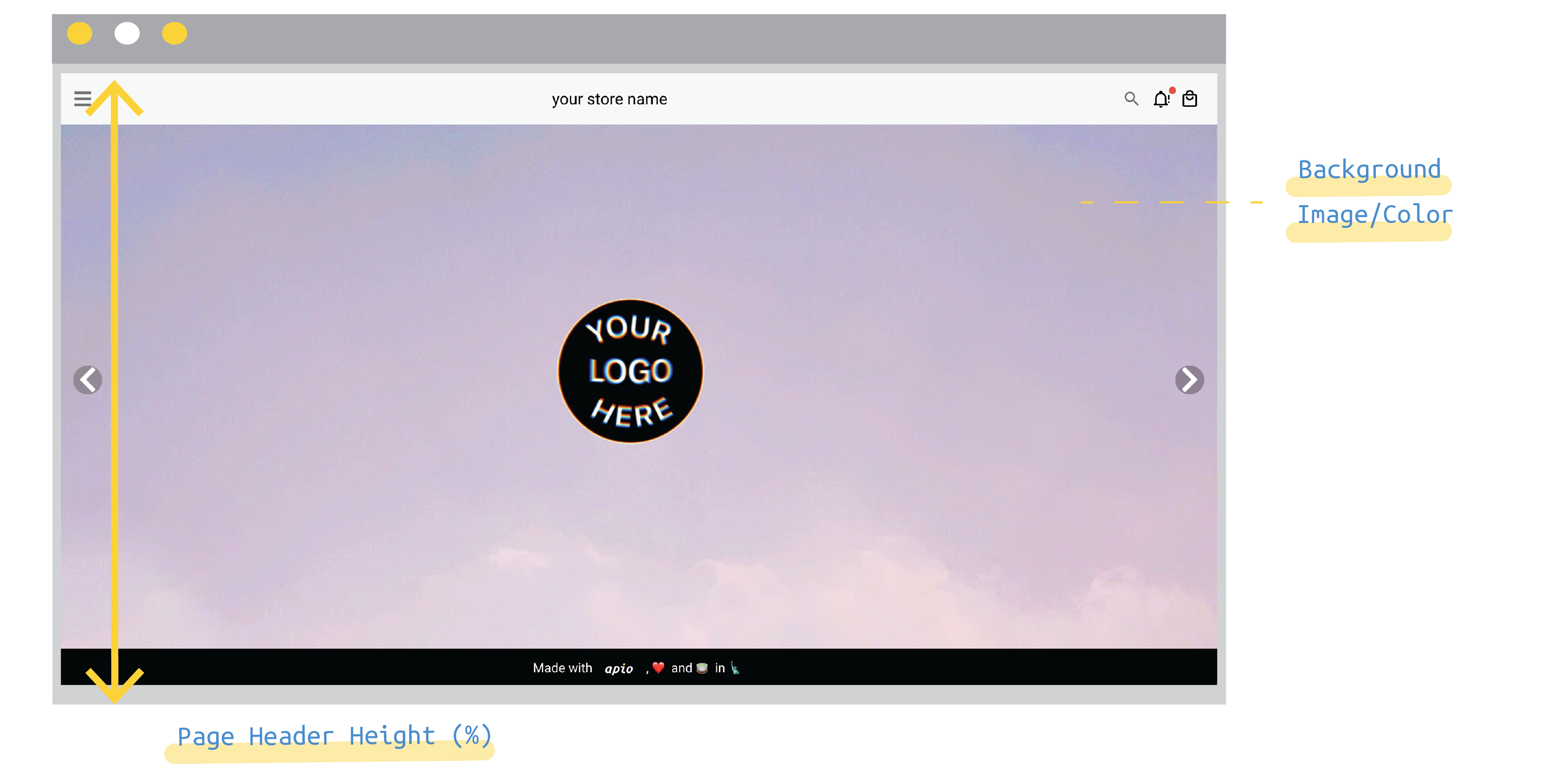
外觀 (Layout) ¶
- Store Background Image url (非必須): 背景圖案連結。
- Store Background Color (非必須): 可以從調色盤選取顏色或輸入 hex code。
[NEW]Page Header Height: 調整點進網站背景圖所佔螢幕的比例。

- Message to show when the product has max_qty = 0 (非必須): 當商品目錄中的
max_qty欄位為0時,該商品在網站上會自動顯示 “Coming Soon!” 但你也可以在此欄位填入其他適合的字樣,例如 “Out of Stock” 或是 “Back in October” 等等。

訂單設定 (Order Settings) ¶
網站貨幣 ¶
[NEW]Store Currency: 預設為 USD (美元),亦可從下拉式選單選取欲套用的貨幣代碼。
訂購人資料 ¶
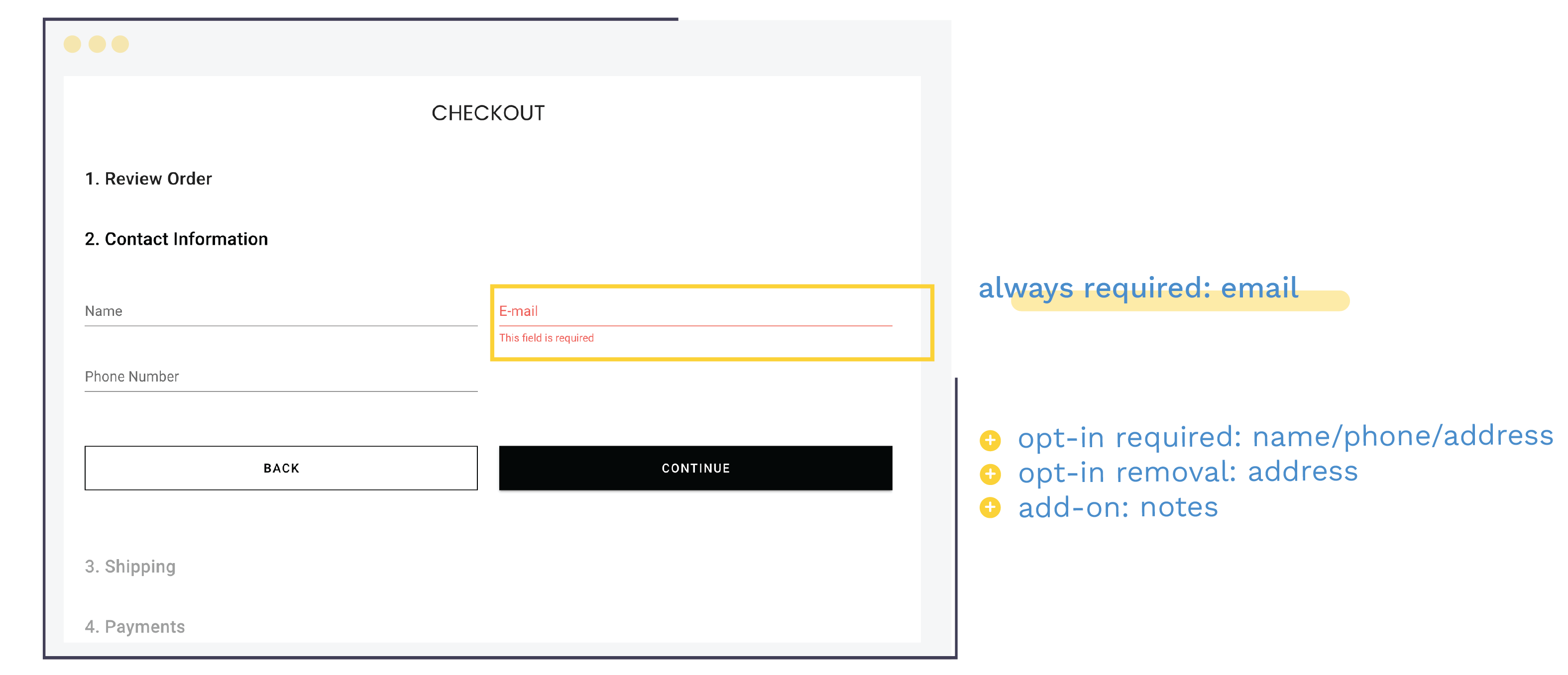
- Required Input in Order Form: 預設只有規定顧客一定要填寫 Email 才能成立訂單,可以選擇其他必填欄位,包括顧客名、聯絡電話和地址。
- Customer Name
- Customer Phone Number
- Customer Address
- Remove Customer Address Field: 如果你販賣虛擬商品或是只提供取貨選項,可以移除訂單中的地址欄位。
- Add Optional Note Section: 可以新增一欄位供顧客填寫備註資訊。 我們建議你請客人於此提供客製商品資訊(像是蛋糕上的糖霜字樣),而非用來與客人聯繫寄送細節

最低消費 ¶
- Set Order Minimum: 輸入顧客成立訂單的最低消費金額。
訂單確認信 ¶
Send Order Confirmation: 點選此功能,顧客將在下單成功後收到 email 確認信。如果你沒有在建立商店時提供此權限,可以到 Post-it app 另行設定。
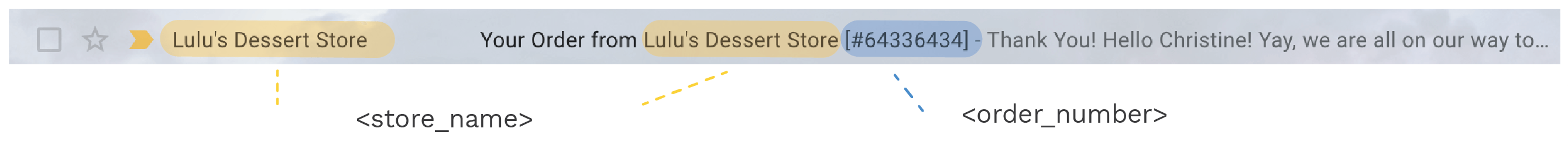
Order Confirmation Email Subject: 自訂訂單確認信件主旨,輸入
<store_name>和<order_number>顯示你的店名與訂單編號。預設主旨是 “Your Order from
<store_name>[<order_number>]”, 顯示如下:
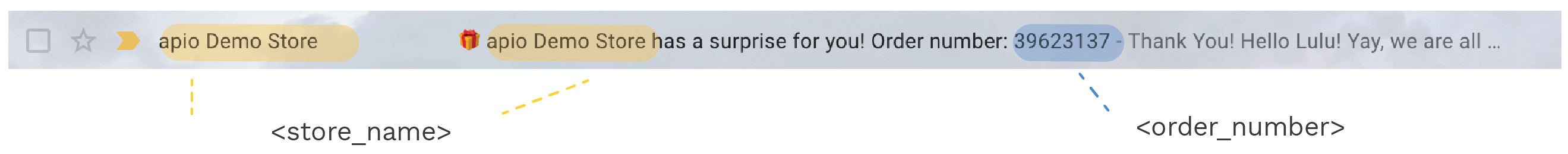
假設將主旨替換成 “🎁
<store_name>has a surprise for you! Order number:<order_number>",則變成:
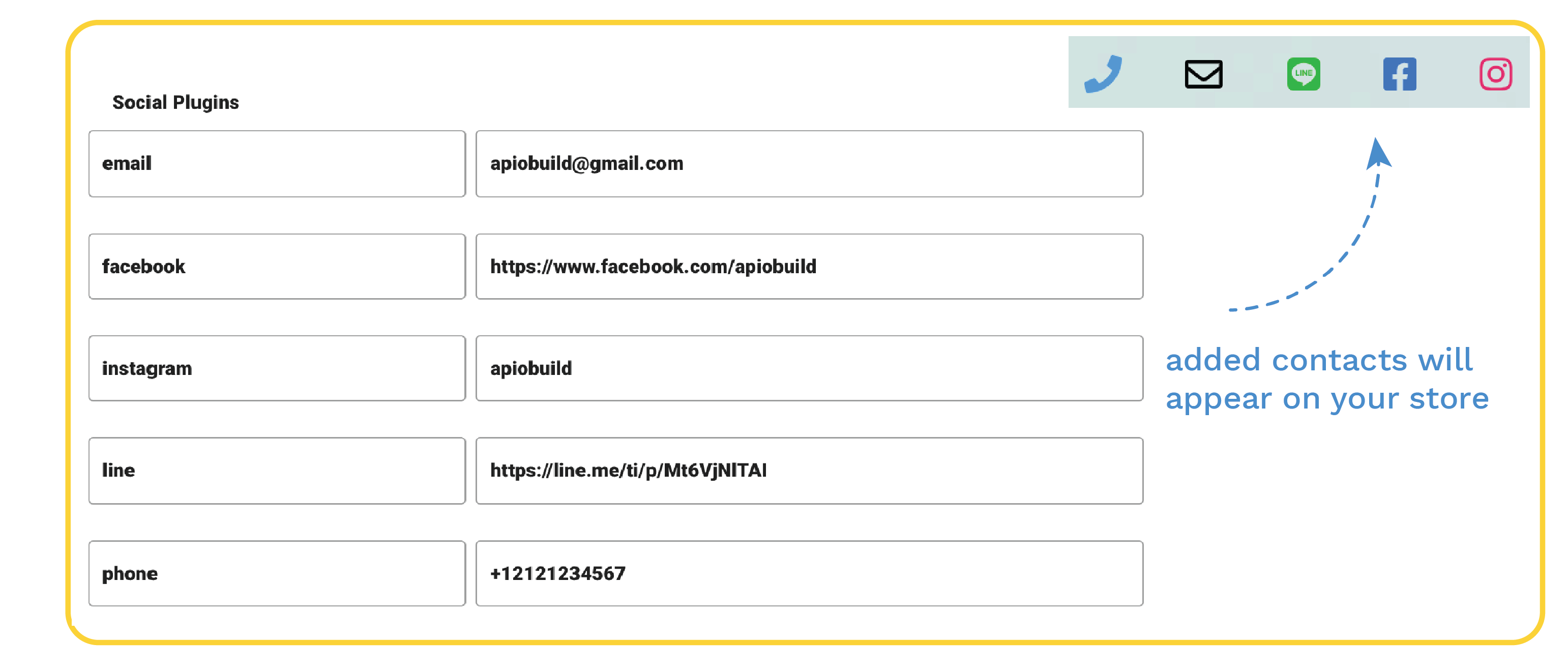
聯絡方式與社群媒體 (Contact Information) ¶
- Email: 預設是你登入使用的google email。但若希望網站上顯示另一個 email,或是希望訂單確認信從另一個帳號寄出,也可以在這裡更改。 *若更改email,記得要到 Post-It授權該帳號,才可以成功寄送確認信
- Facebook: Facebook 專頁或社團的網址 (例:https://www.facebook.com/apiobuild
- 電話: 請包含+號和國碼(美國即為 +1),不用輸入連接號(-)或括號 (例:+17181234567)
- LINE: LINE 的個人或群組專屬網址。*如何取得LINE網址?
- Instagram: Instagram 的帳號 (非網址),不用輸入 @ (例:apiobuild)
- Phone Number: 電話號碼前請加國碼 (美加: +1),不需加其他符號分隔 (例: +17181234567)
[NEW]Twitter: Twitter 的帳號 (非網址),不用輸入 @ (例:apiobuild)[NEW]WhatsApp: WhatsApp 號碼並加上國碼, 不需加 + 或其他符號分隔 (例:12121234567)

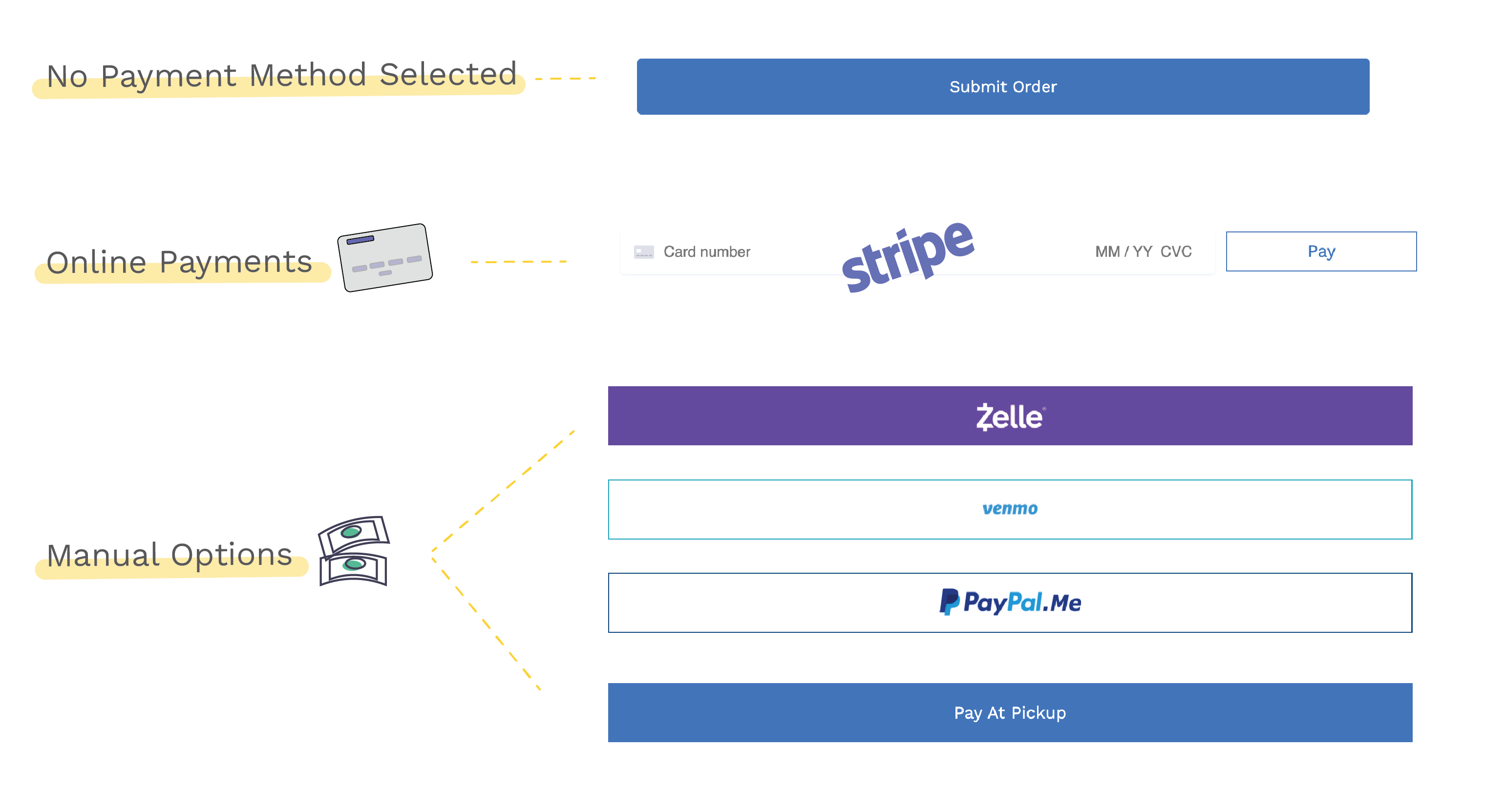
付款方式 (Payment Methods) ¶
每個付款方式會以按鈕的方式呈現,如果沒有新增任何付款方式,預設會是以 “Submit Order” 按鈕送出訂單。可以添加兩種以上的付款方式。
可以到範例商店實際體驗不同付款方式的流程。如果有其他付款方式的需求,歡迎聯絡我們!

線上支付 ¶
目前支持以 Stripe 處理信用卡付款。 於開通帳號後,聯絡我們即可!
平台手續費約2.9% + 30¢,會直接從你的營收裡扣款,apio 並不經手你的營收,可參考以下連結了解 Stripe 平台詳細收費方式:
[NEW]Stripe
若您使用線上支付平台,Chopin 可以自動幫您對帳,確認客人是否付款成功並將結果顯示在訂單 google sheet 上。
手動付款 ¶
我們也提供以下手動付款選項,這些交易會是在 Chopin 網路商店外線下發生。雖然此類交易無法自動對帳,但我們仍會將顧客選用的付款方式記錄在訂單 google sheet 上,以利您人工對帳。
[NEW]PayPal.Me: 填入 PayPal.Me 連結,範例: https://www.paypal.me/youraccount。這是唯一一個雖是手動付款卻仍能幫客人產生訂單總額的選項,建議使用。 *如何設定PayPal.Me- Zelle: 填入 Zelle 帳號(電子信箱或電話號碼)。
- Venmo: 填入 Venmo 帳號。
- E-transfer: 填入 e-transfer 帳號。
- Pay at Pick-Up: 勾選此選項,會出現店取付款選項。
[NEW]Collect on Delivery: 勾選此選項,會出現貨到付款選項。
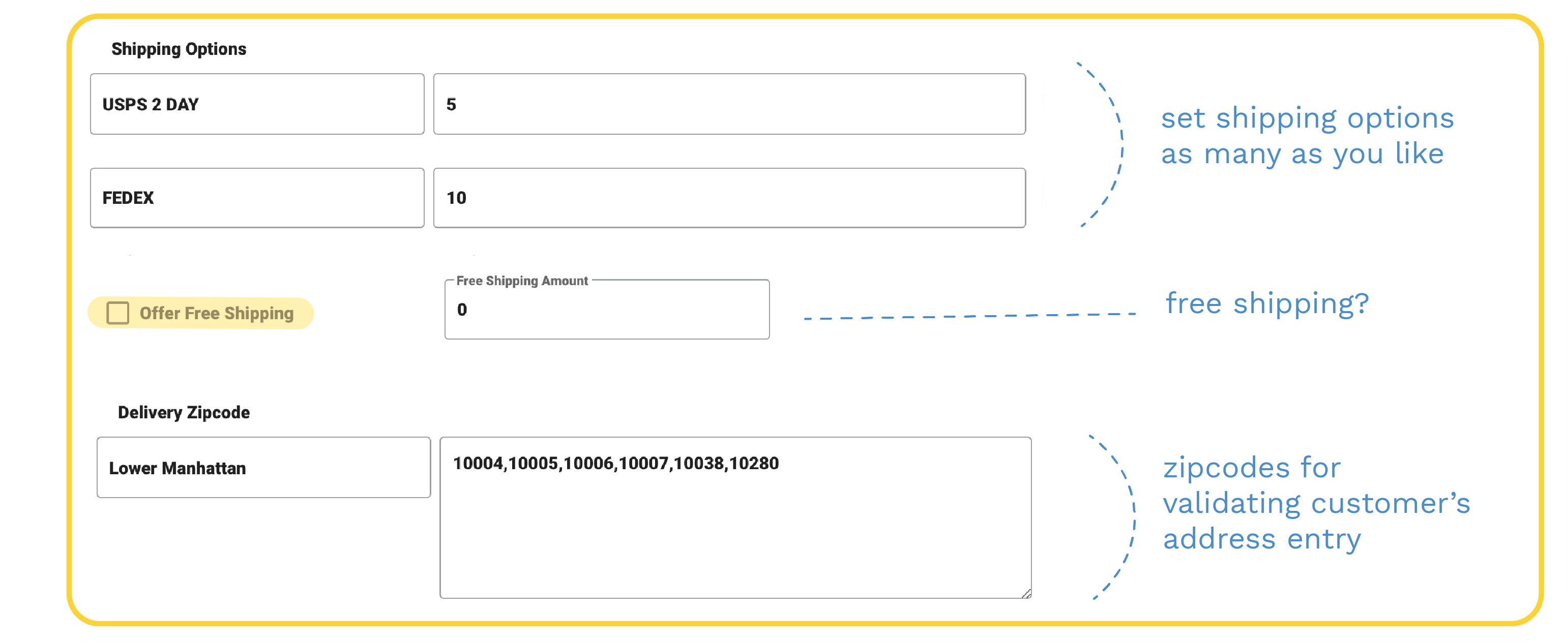
運費 (Shipping) ¶
- Shipping Option: 可以設立不同的運費選項,也可以用此設定不同的取貨安排(日期、地點)。
- Free Shiping: 可設定免運金額標準。
- Delivery Zipcode: 如果你只配送到某些區域,可在此輸入該區域 zipcode 串並以逗號 (,) 分開。顧客填寫地址時,若 zipcode 不在這些範圍時即無法成立訂單。

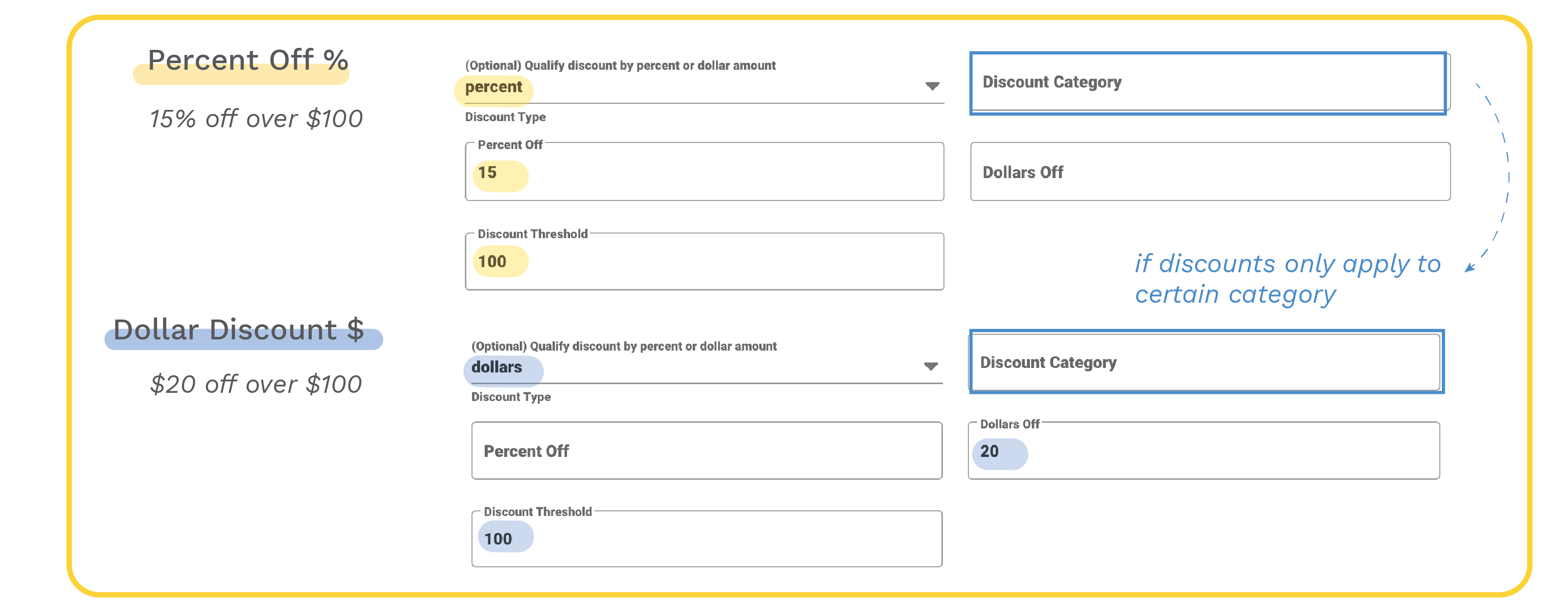
折扣 (Discount) ¶
- Discount Type: 可以選擇要滿額折價 (dollar) 或是打折 (percentage)。
- Discount Category: 如果只想針對某分類產品打折,可以在此填入商品目錄中的分類 (category)。
- Discount Threshold: 設定購物須滿多少額度才享有折扣。

稅 (Tax) ¶
填入你所在城市的消費稅率。如果將 Tax Rate 設為0,即不會顯示稅率。
若有商品不適用消費稅,可在商品目錄 google sheet 的 no_tax 欄位註記,即不會被計算稅率。
Waitress API ¶
這些是建立商店時自動填入的,如果需要將商品目錄或訂單 google sheet 更新為新試算表,請聯絡我們。
總結 ¶
新功能持續開發中,並會更新於此篇文章中。如果你有建議或是想客製部分功能,歡迎寫信或是使用 Facebook 訊息聯絡我們。不論預算大小, apio 團隊致力於為您提供合適的客製軟體服務 🚀